Projekt UX Immersion
@CareerFoundry UX-Bootcamp
Meine Rolle
UX-Designer – verantwortlich für Research, Konzeption, Prototyping, visuelles Design und Testing.
Problemstellung
Berufstätige, die Wert auf ihre Gesundheit legen, stehen vor der Herausforderung, in ihrem oft hektischen Alltag einen gesunden Lebensstil aufrechtzuerhalten. Sie benötigen eine App, die ihnen dabei hilft, ihre Gesundheitsdaten zu verwalten, mit ihrem Heilpraktiker zu kommunizieren und sich Themen aus dem Bereich Naturheilkunde anzueignen.
Lösungsansatz
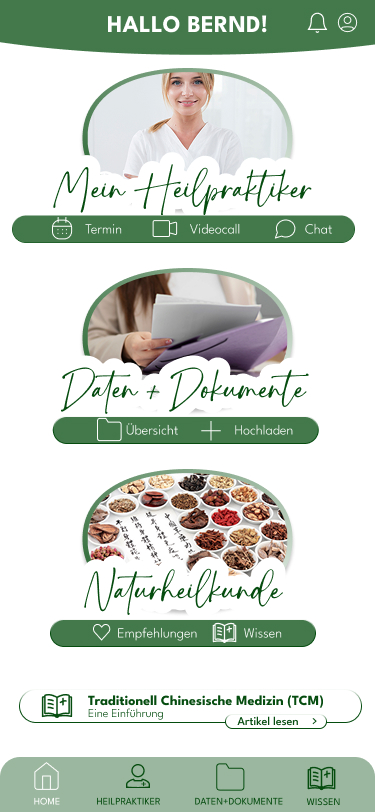
HOLISTA kombiniert eine intuitive Naturheilkunde-App mit direkter Heilpraktiker-Kommunikation: Personalisierte Empfehlungen für eine natürliche Gesundheitsroutine. Gesundheitstipps & Erinnerungen, abgestimmt auf individuelle Bedürfnisse. Direkter Austausch mit Heilpraktikern per Chat oder Videoanruf. Einfache Terminverwaltung für eine flexible Nutzung.
Zielgruppe
• Menschen, die alternative
Heilmethoden bevorzugen
• Nutzer, die Gesundheit aktiv
verbessern möchten
• Personen mit einem stressigen
Alltag, die nach flexiblen
Lösungen suchen
Mein Vorgehen
Mein Designprozess folgte einem nutzerzentrierten Ansatz mit iterativen Tests. Fokus auf Einfachheit, Flexibilität und natürliche Ästhetik. Ein ganzheitlicher Ansatz stellt sicher, dass HOLISTA sowohl strategisch durchdacht als auch visuell und funktional überzeugend ist.
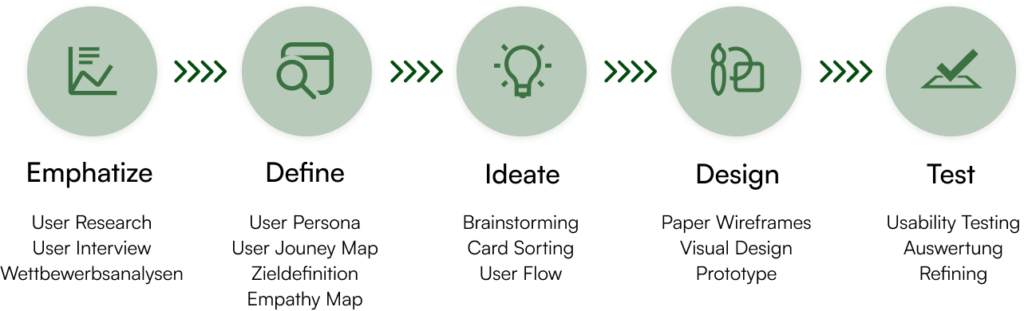
Design Thinking Process

1. Step: Emphatize
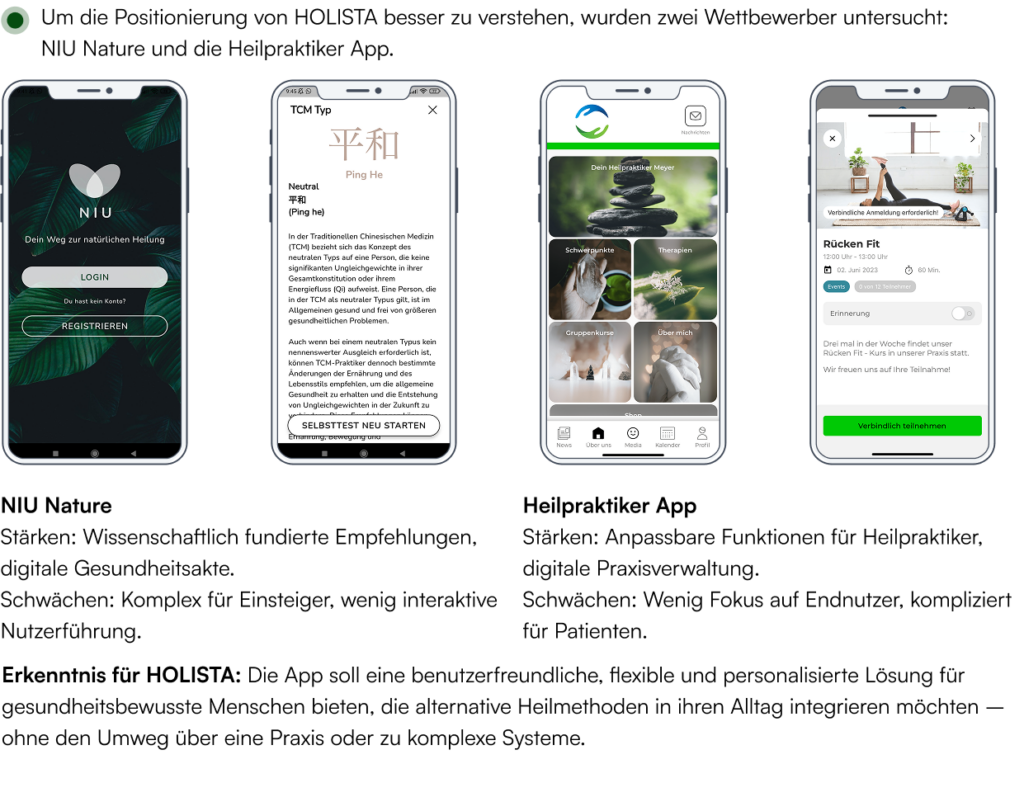
Wettbewerbsanalyse

User Research
Kontextbezogene Untersuchungen:
Durch direkte Beobachtung im Alltag der Nutzer konnte ich emotionale Reaktionen, Herausforderungen und Verhaltensmuster erfassen. Diese Methode half mir, unvoreingenommen zu beobachten und ein realistisches Verständnis für die tatsächlichen Bedürfnisse zu entwickeln.
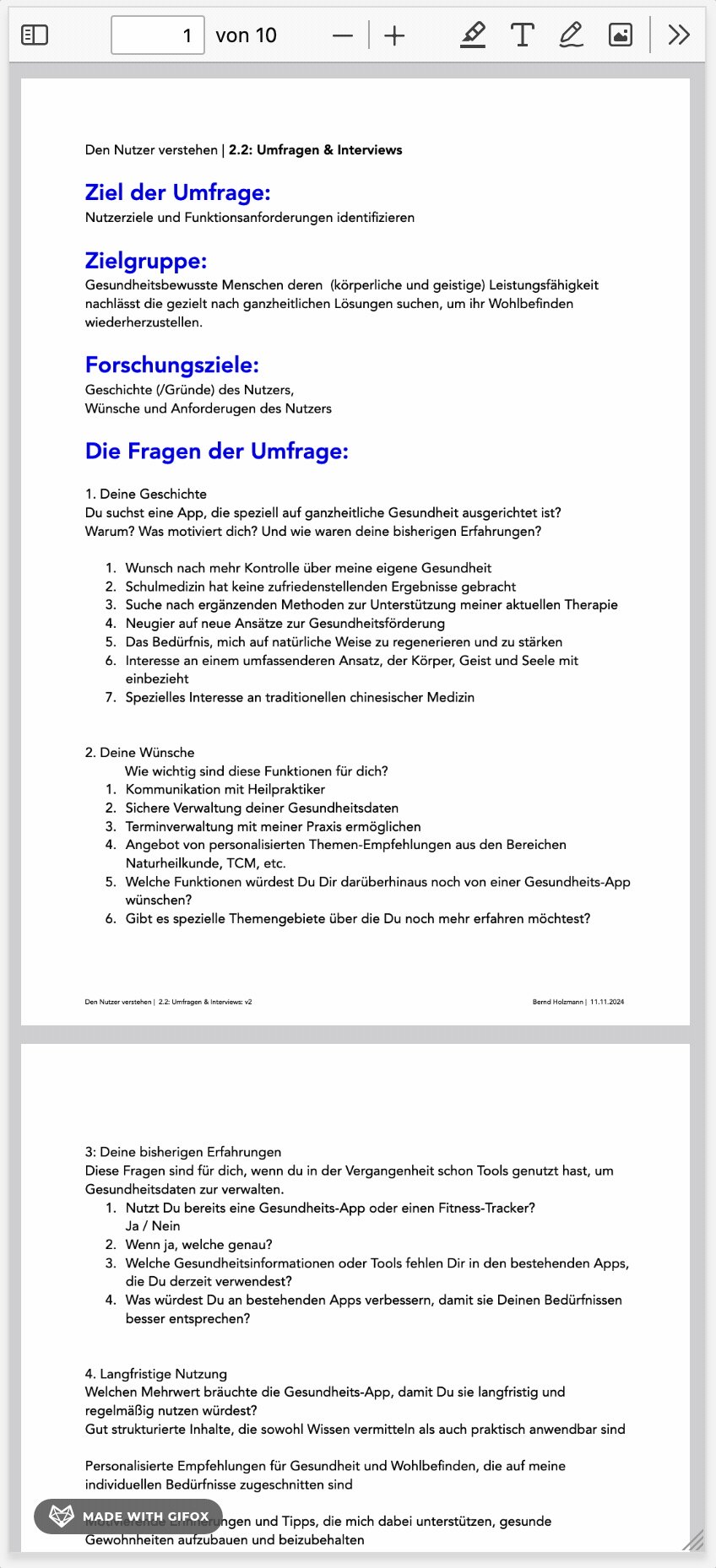
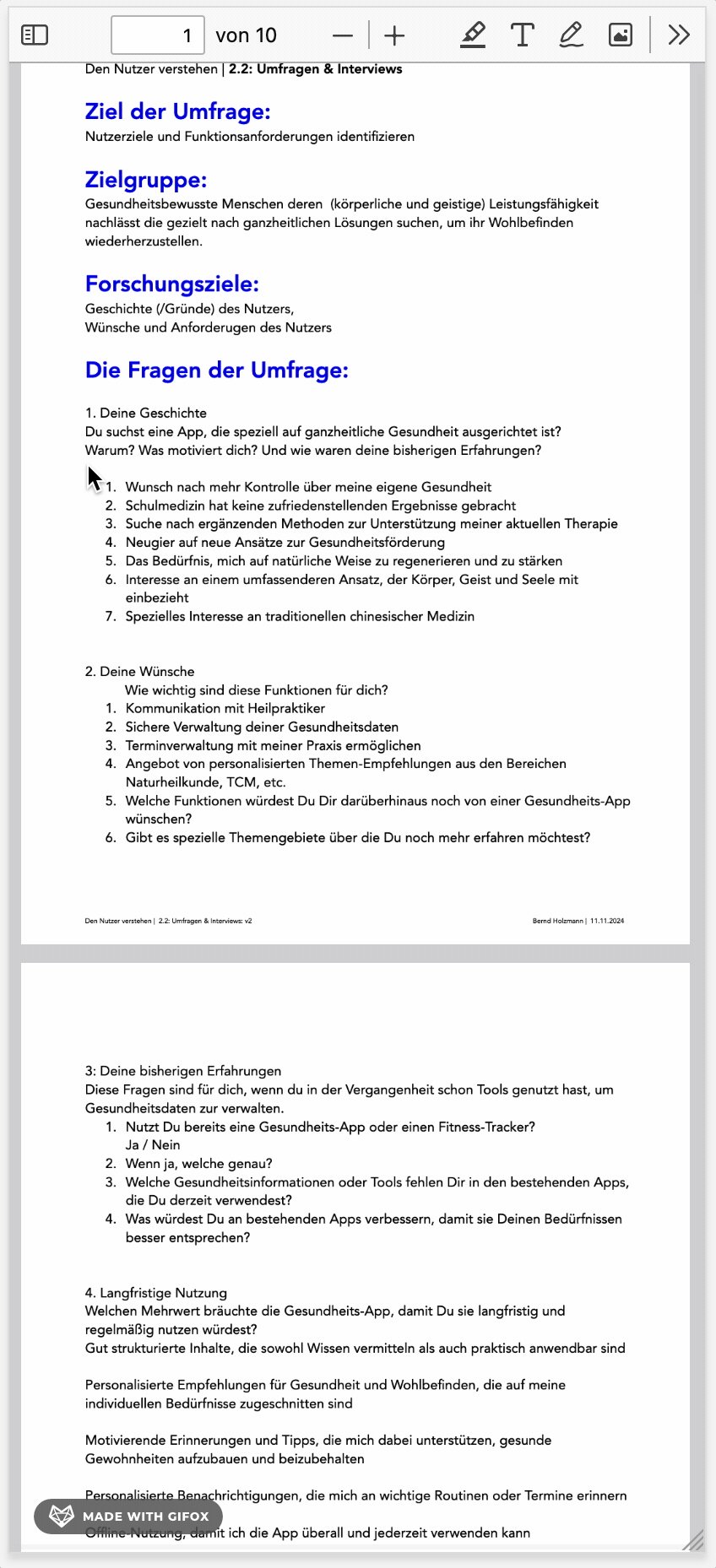
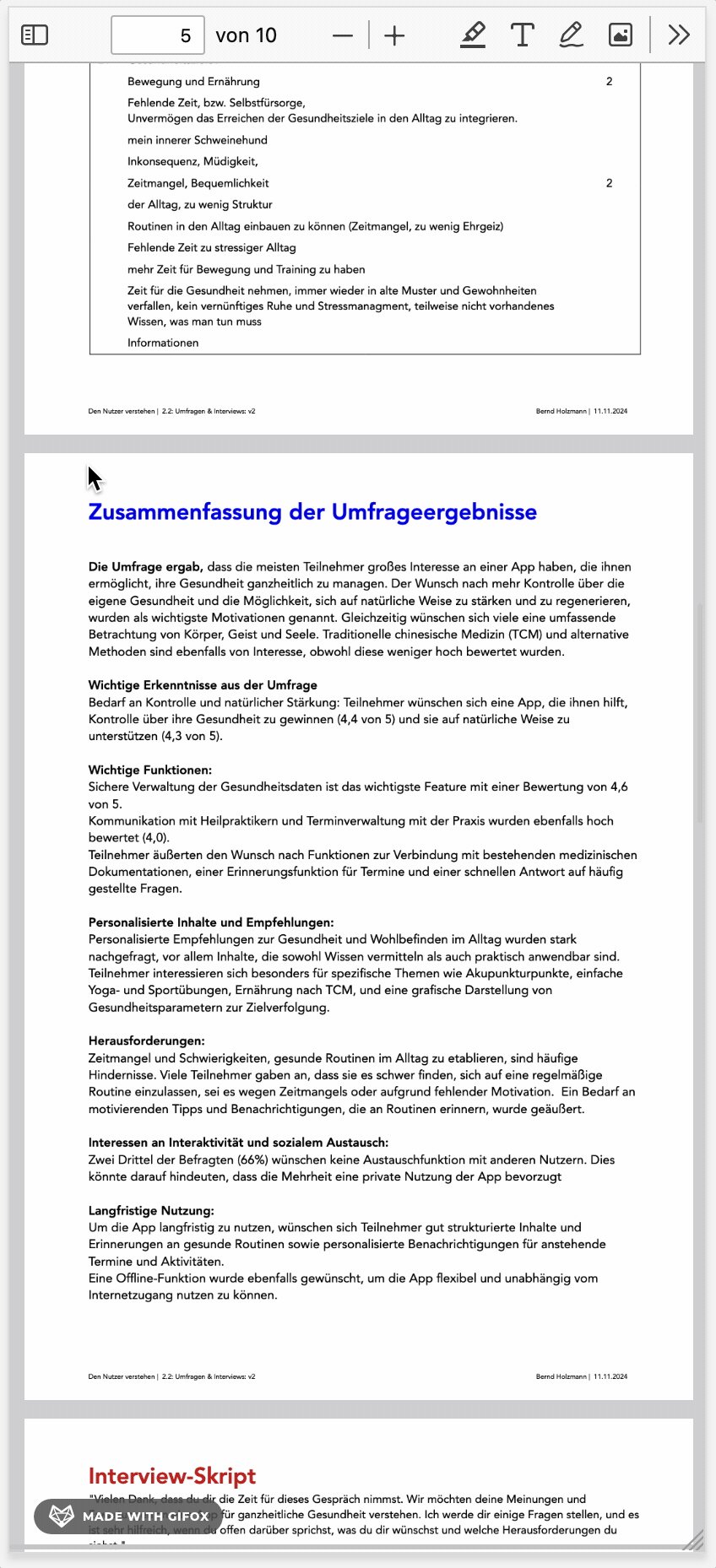
Nutzerumfragen:
Um meine qualitativen Erkenntnisse zu validieren, habe ich strukturierte Online-Umfragen durchgeführt.
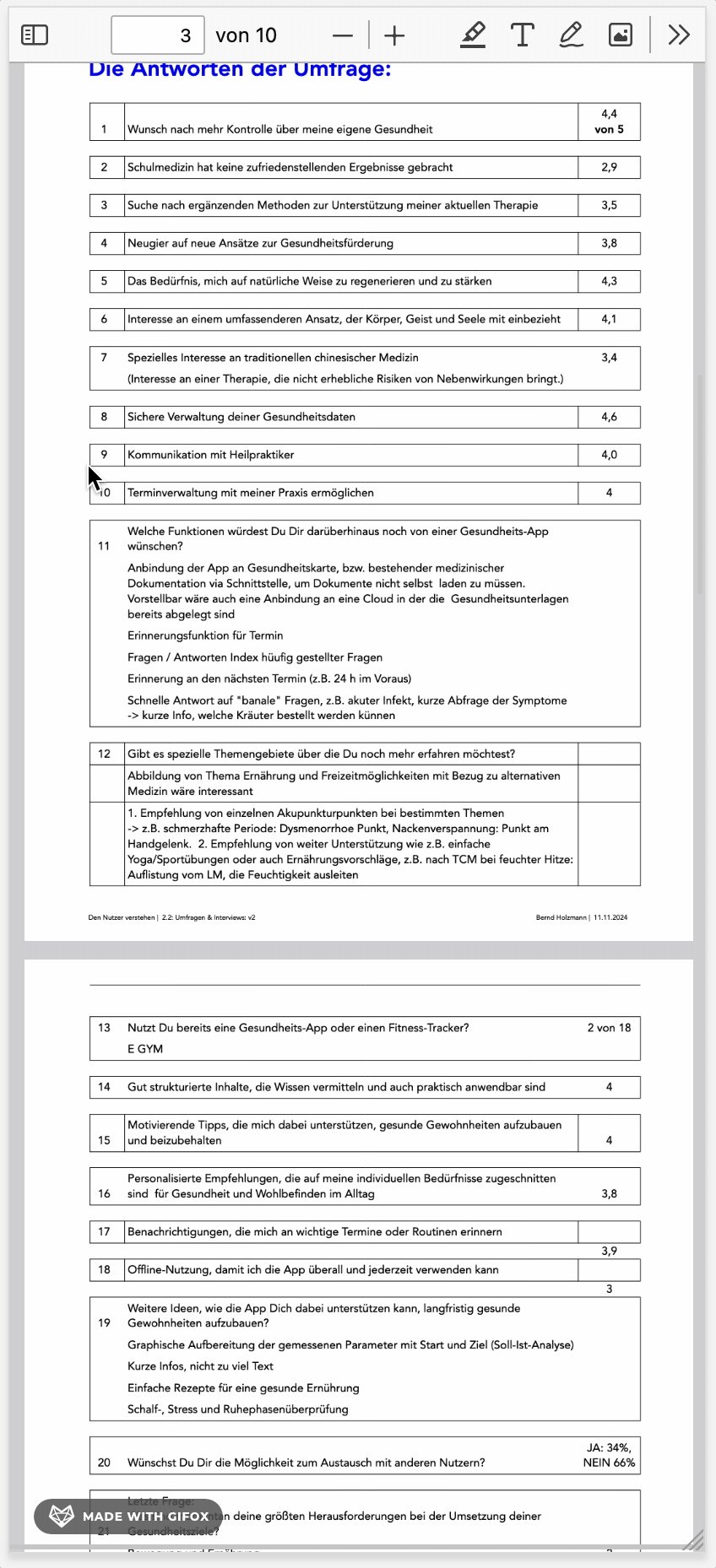
Die Ergebnisse zeigten, dass 67 % flexible Erinnerungen für Gesundheitstipps wünschen, 78 % ein beruhigendes, minimalistisches UI bevorzugen und 56 % ihre Gesundheitsdaten freiwillig speichern würden, wenn der Datenschutz gewährleistet ist.
Analytics-Bewertungen: Ergänzend habe ich vorhandene Nutzungsdaten analysiert, um objektive Verhaltensmuster zu identifizieren. Diese Analyse zeigte, welche Funktionen besonders häufig oder selten genutzt werden, und half mir, datengetriebene Designentscheidungen zu treffen.
User Interviews


Nutzerinterviews:
In offenen Gesprächen mit potenziellen Nutzern habe ich tiefere Einblicke in ihre Herausforderungen, Erwartungen und Gedanken zur App-Nutzung gewonnen. Durch aktives Zuhören und gezielte Fragen konnte ich wertvolle qualitative Daten sammeln und ein empathisches Verständnis für ihre Perspektive entwickeln.
2. Step: Define
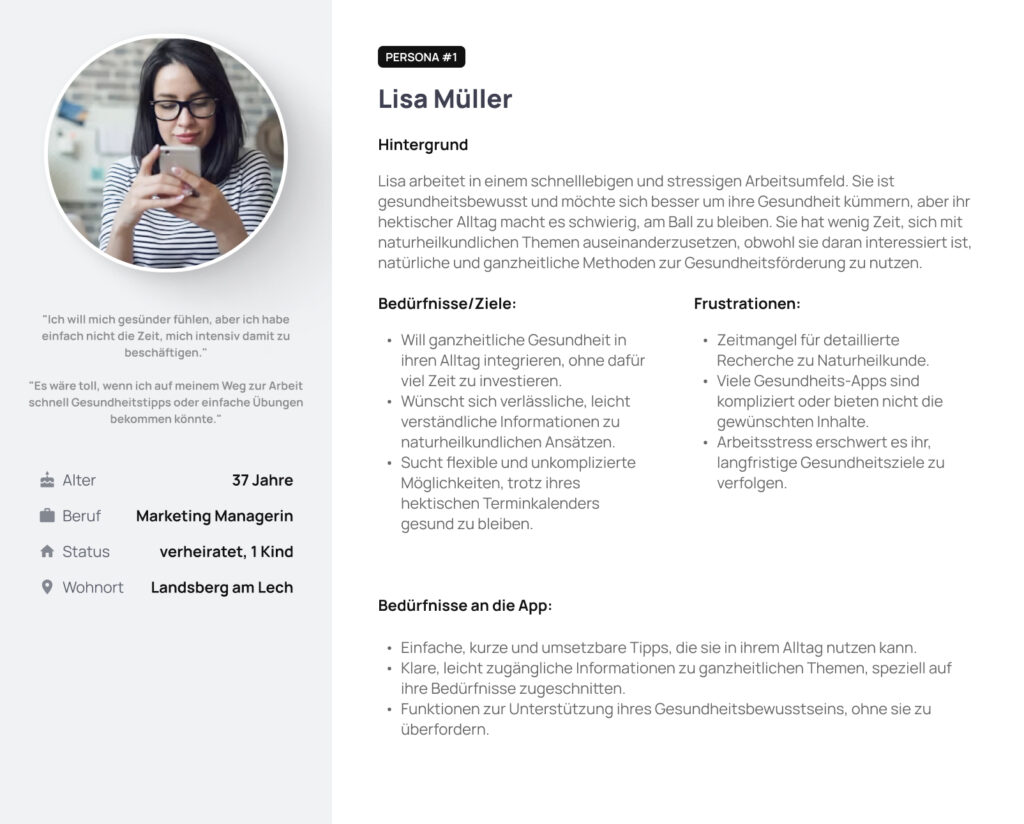
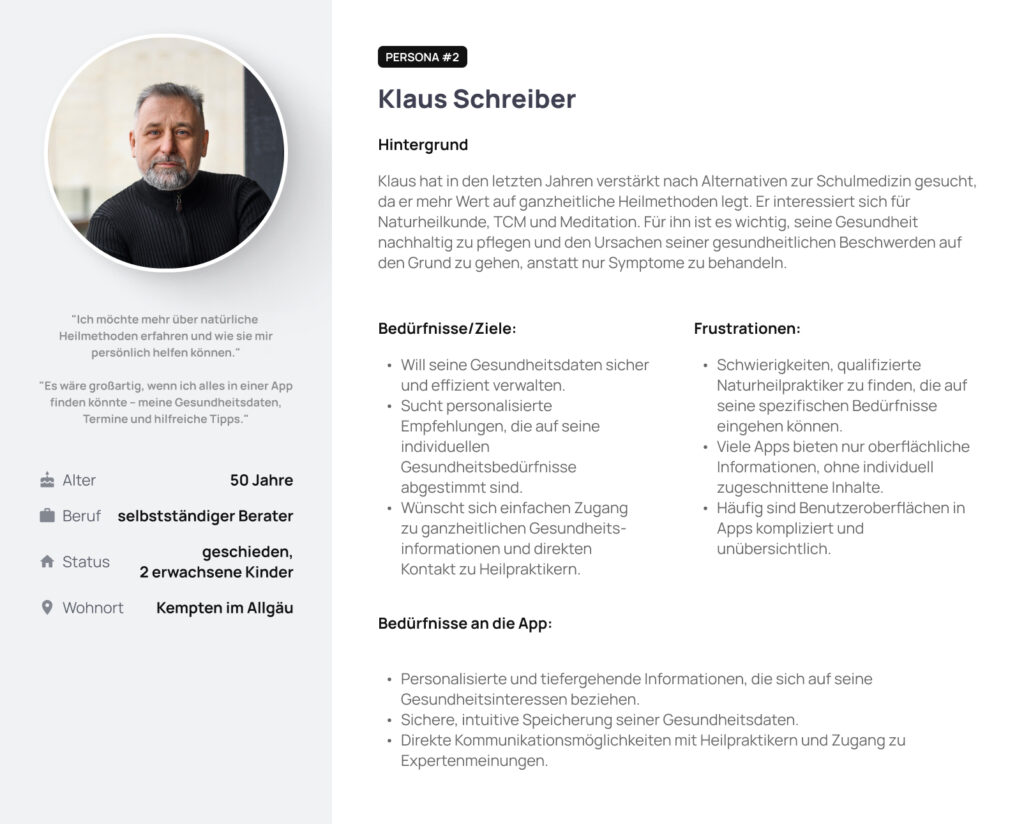
User Personas


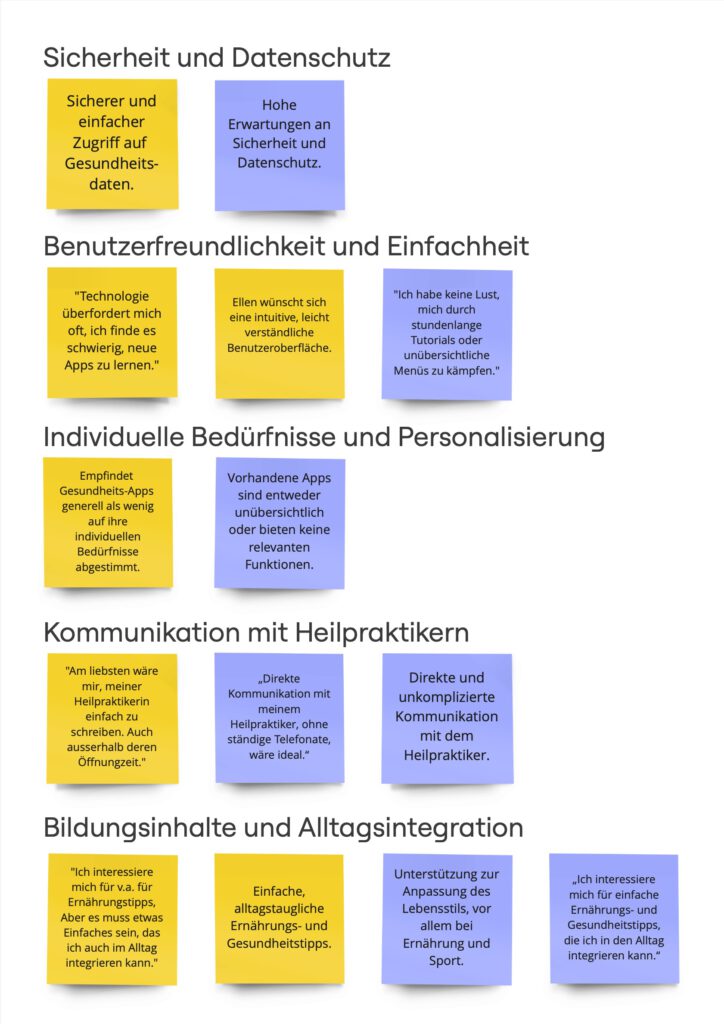
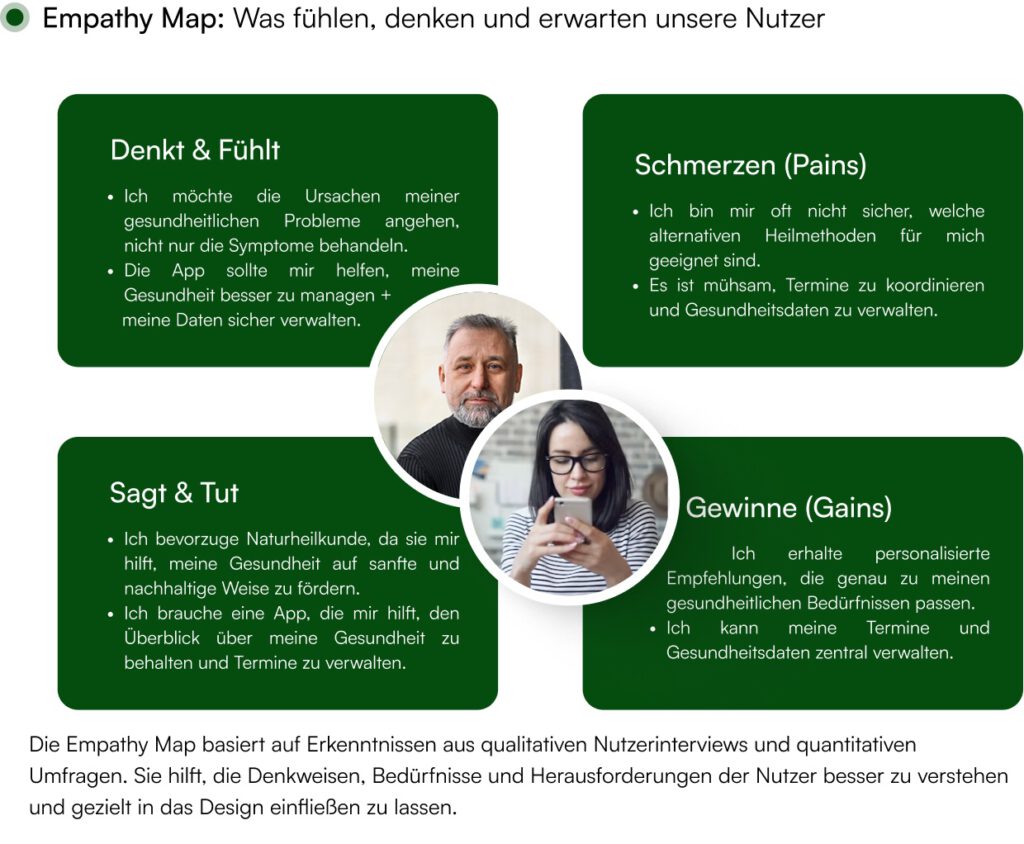
Empathy Map

3. Step: Ideate
Card Sorting
Dank den Ergebnissen aus dem Open Card Sorting (6 Teilnehmer) konnte ich die Struktur der Sitemap optimieren:
eine intuitivere Gruppierung und klare Hierarchie wurde integriert.

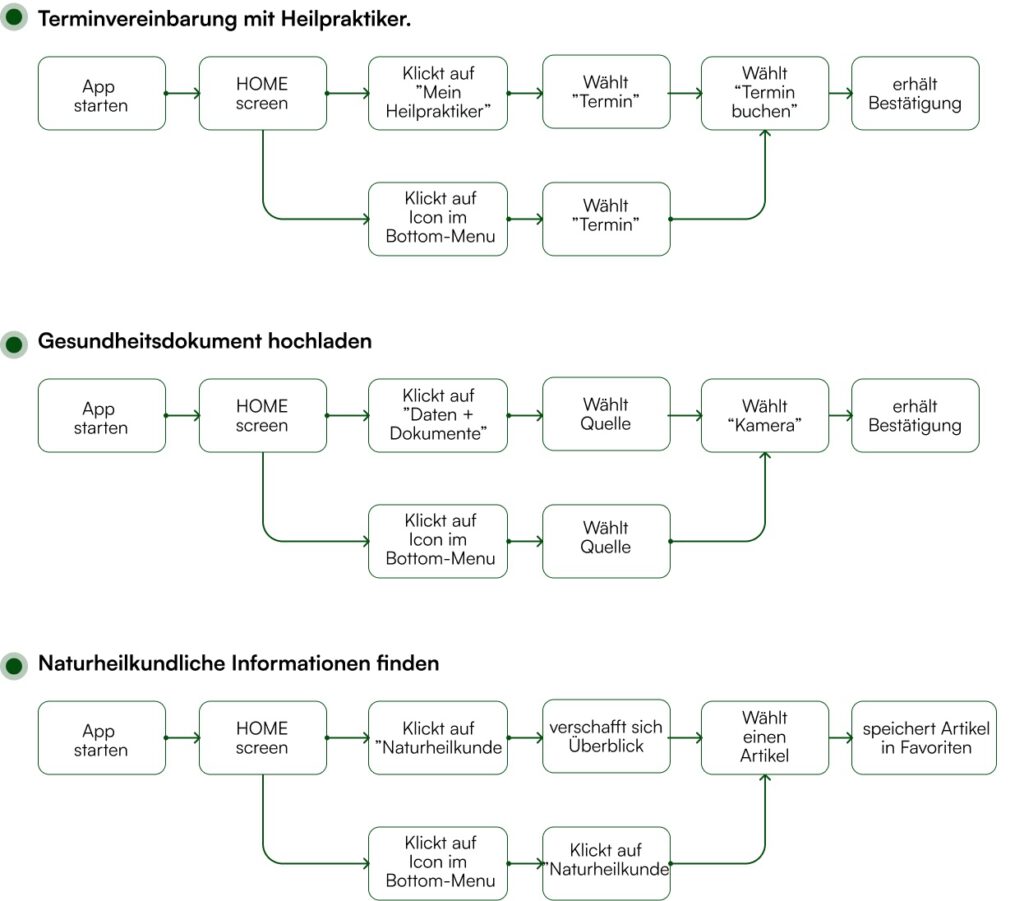
User Flows
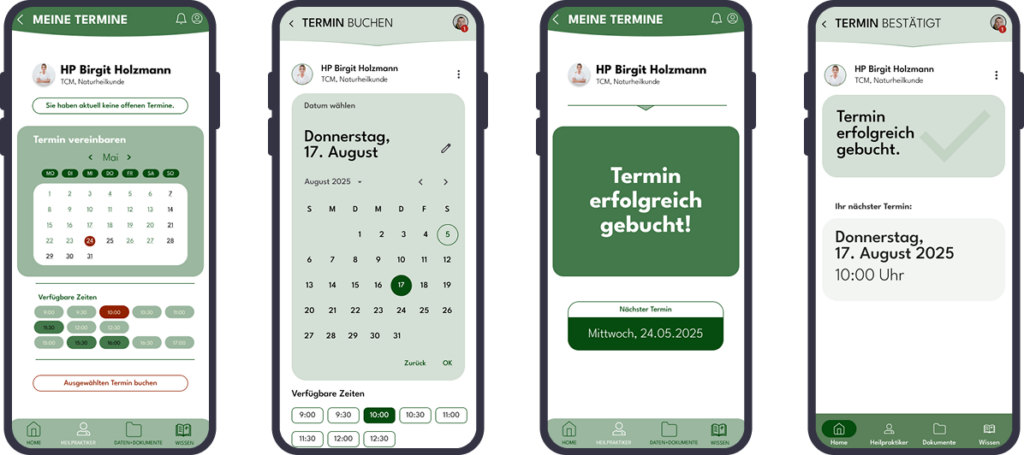
Nachdem die drei Hauptfunktionen der Nutzer definiert wurden, entstanden die passenden Flows.

4. Step: Design
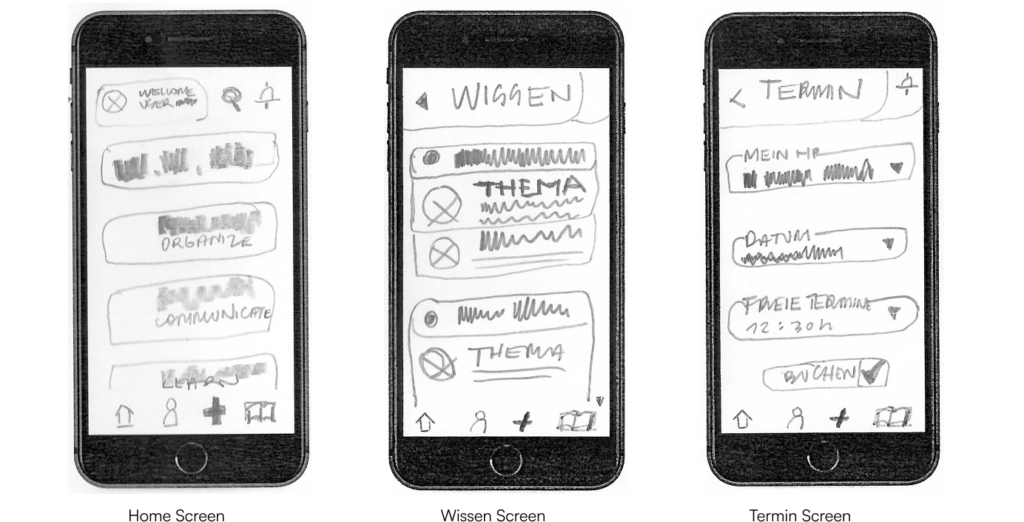
Papier Wireframes

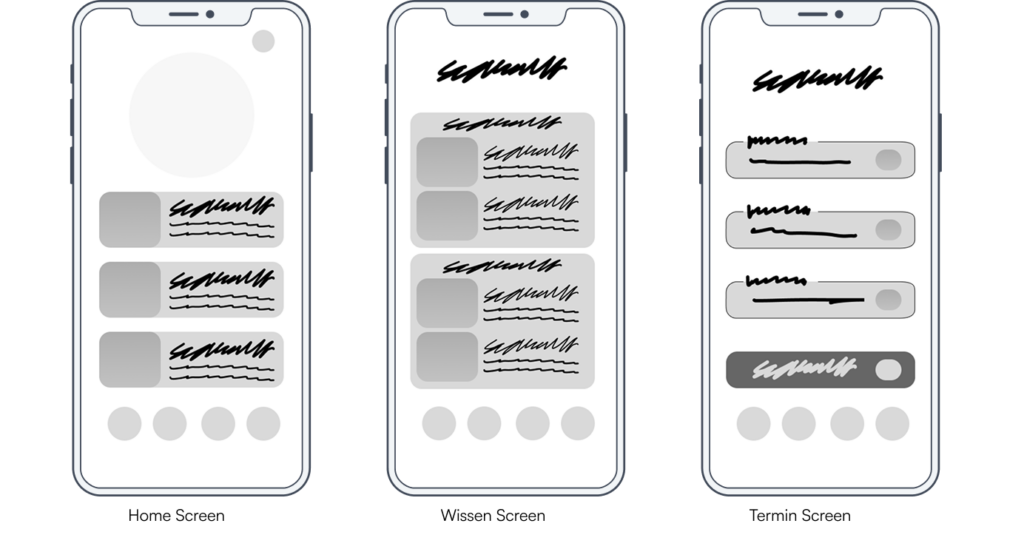
Low-Fidelity Wireframe

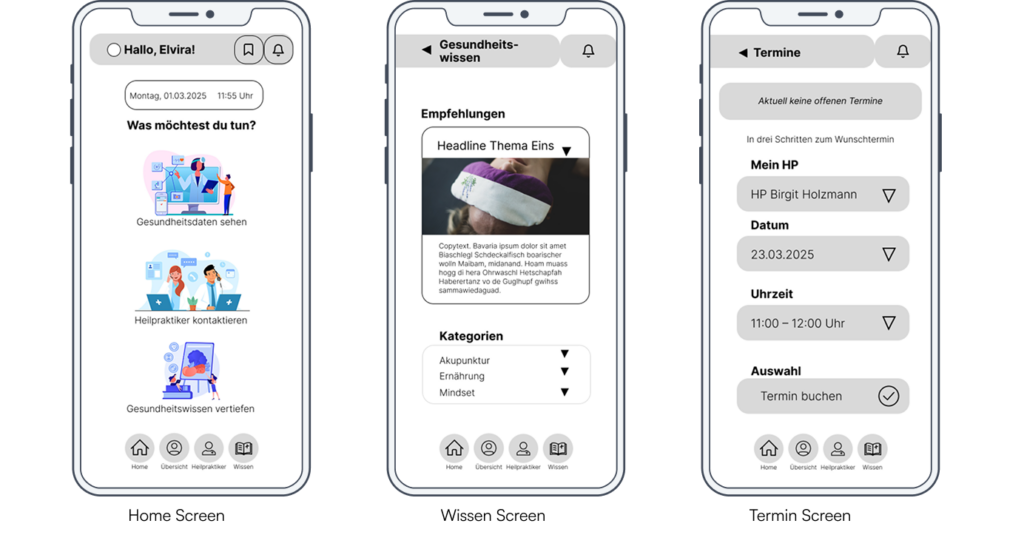
Mid-Fidelity Wireframe

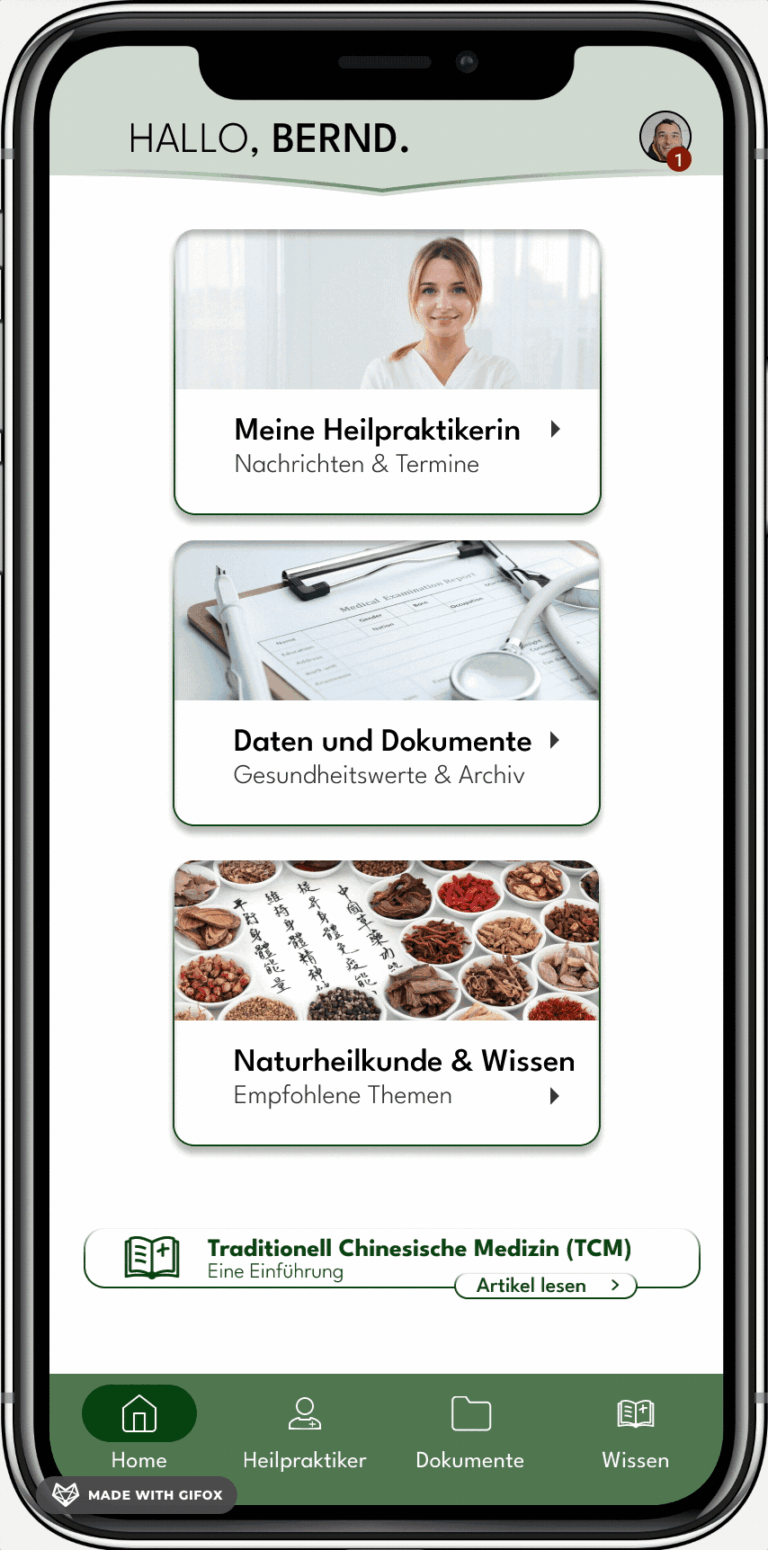
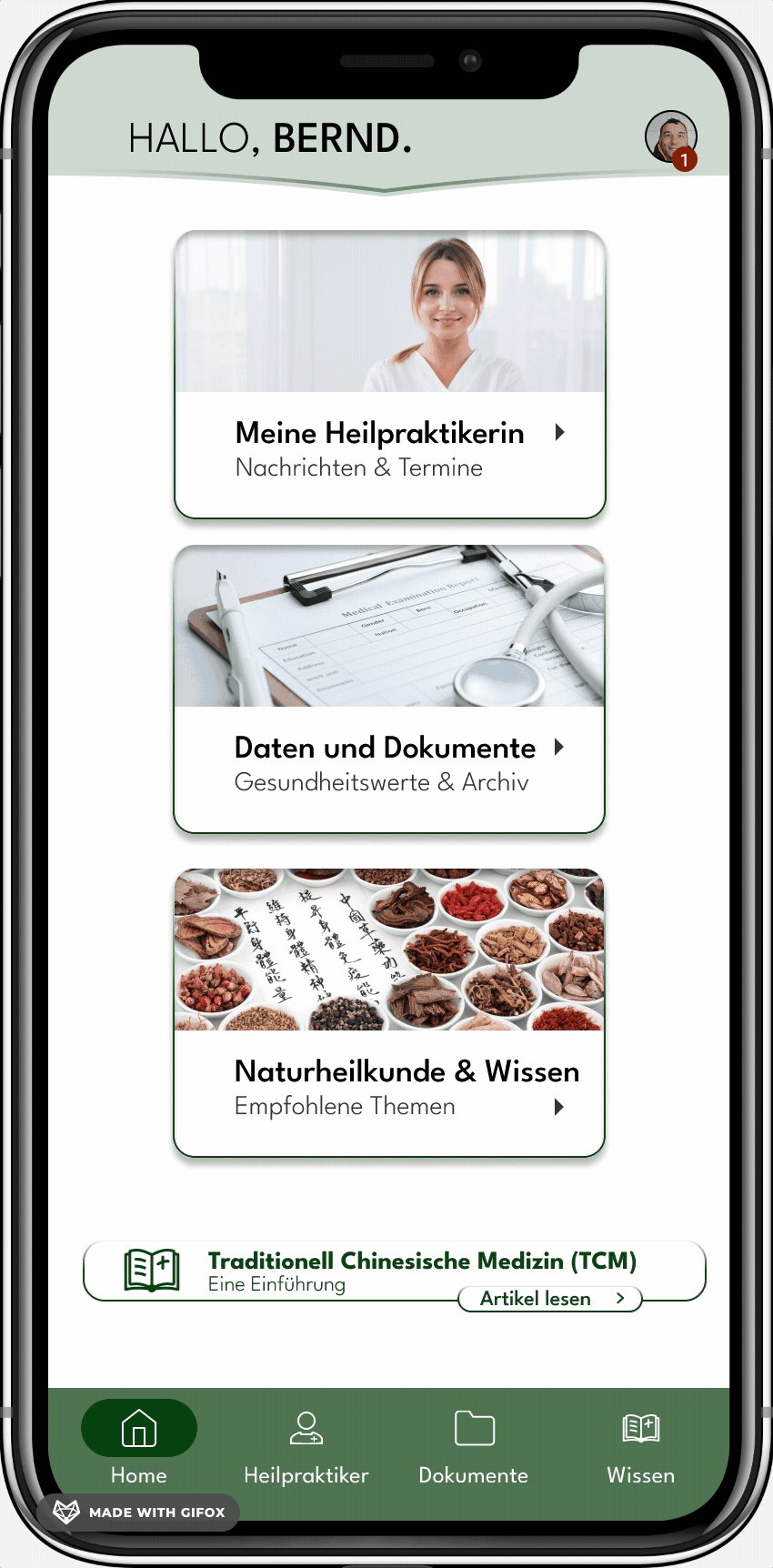
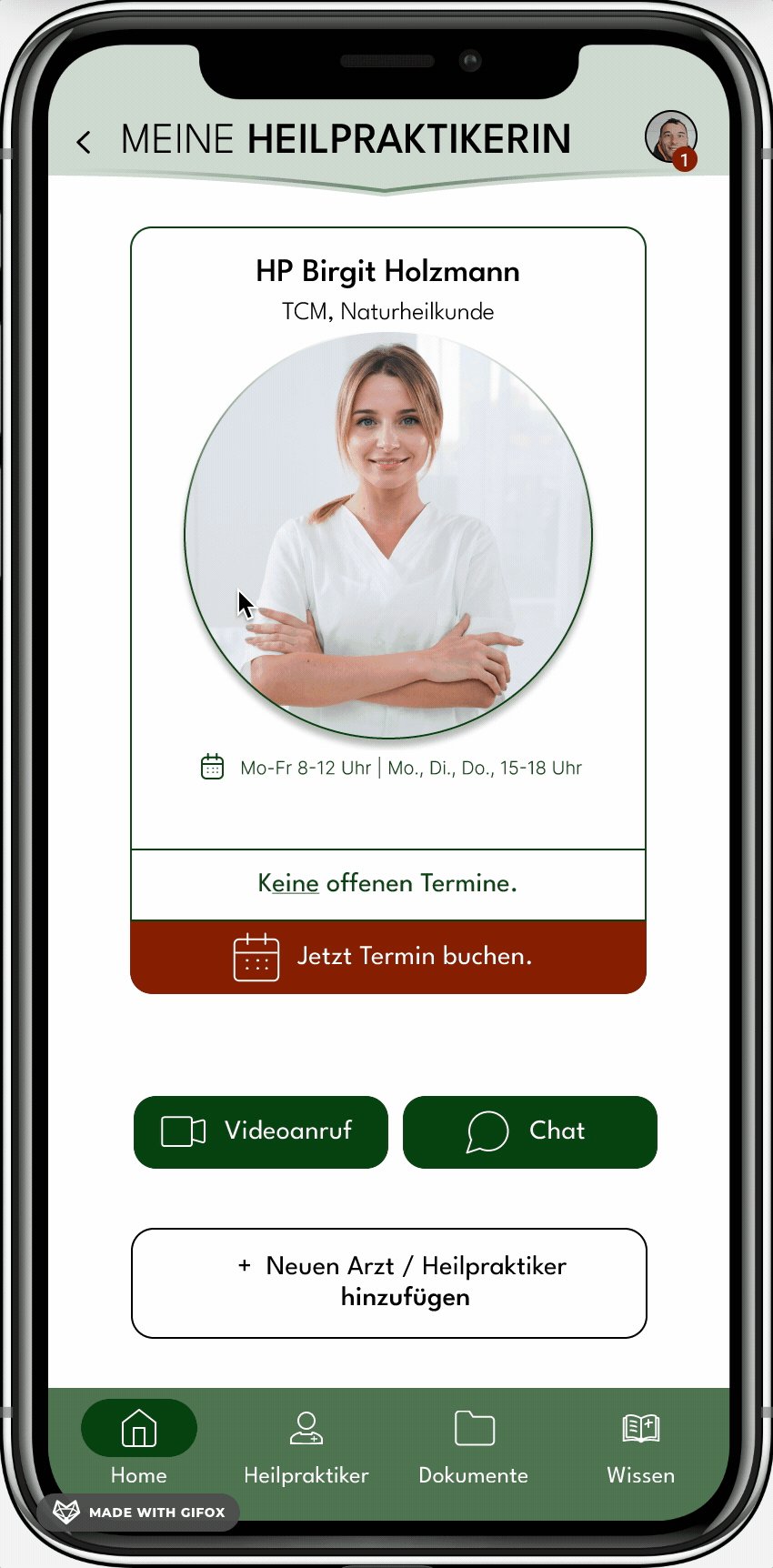
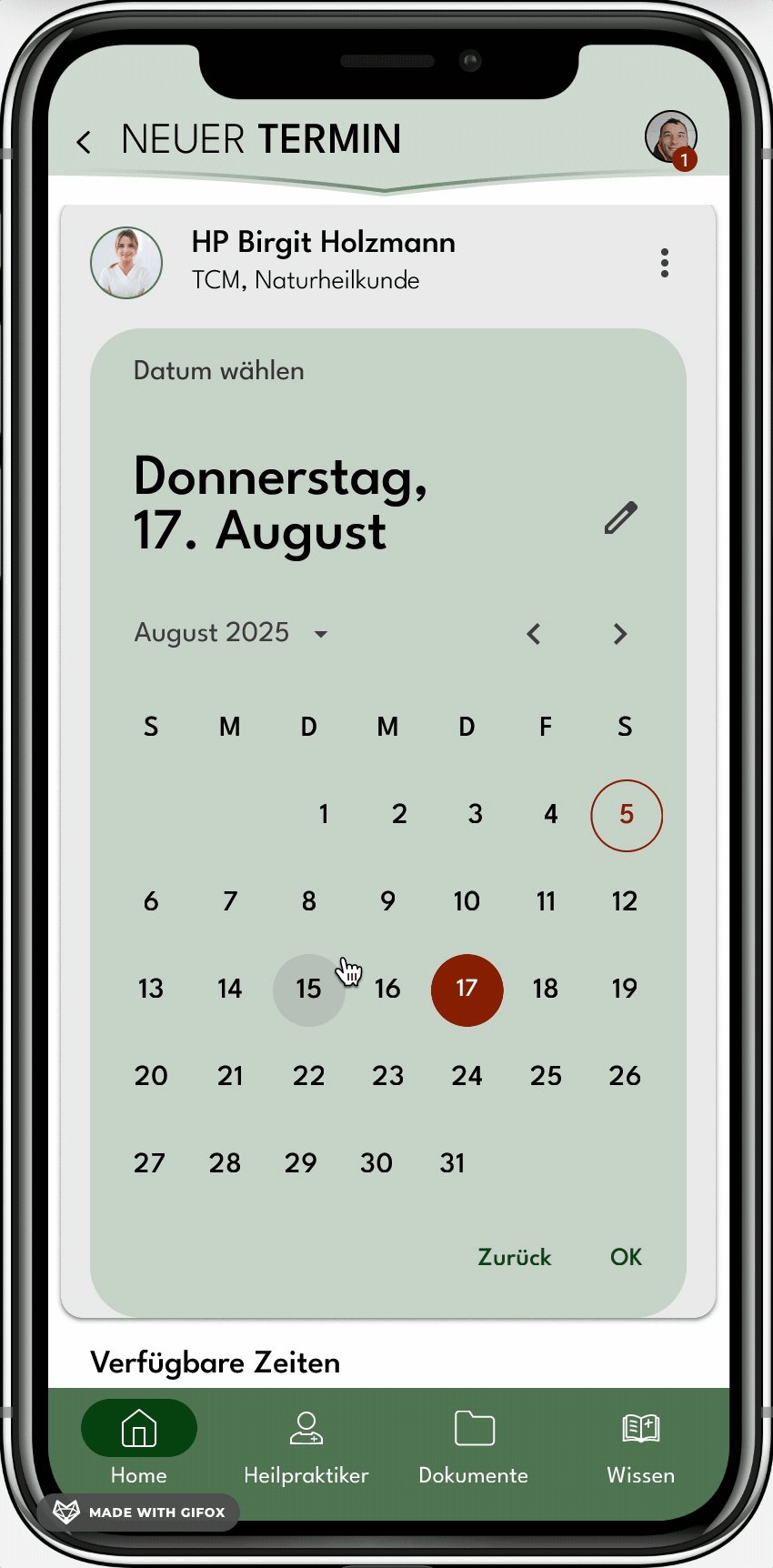
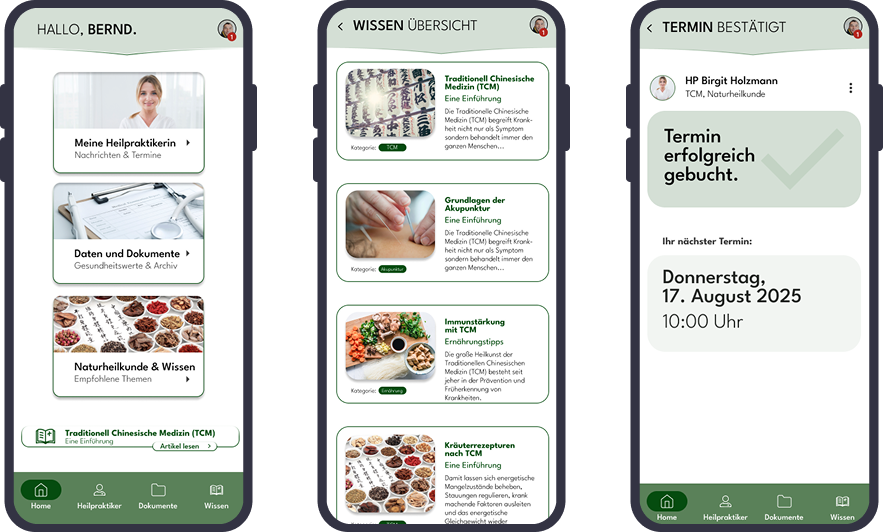
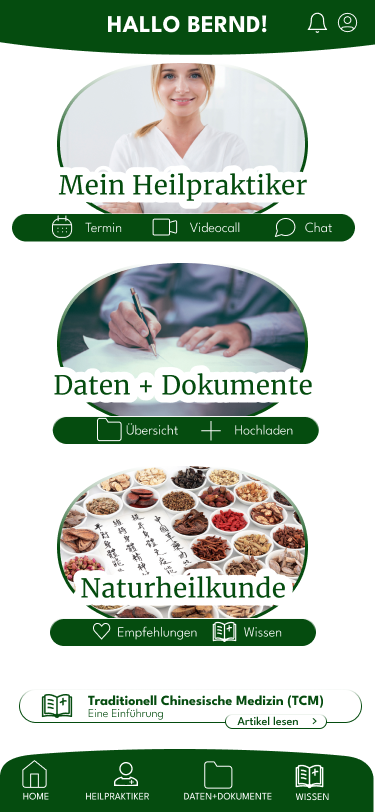
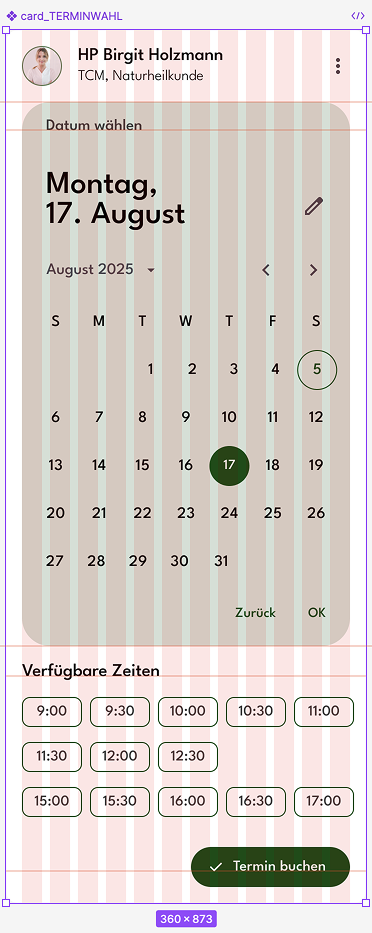
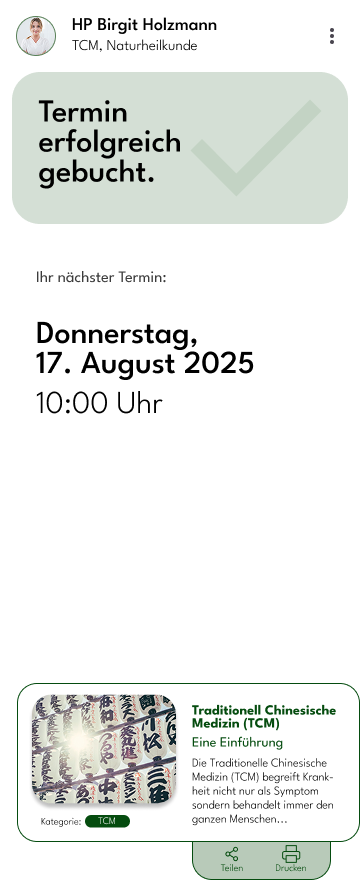
High-Fidelity Wireframe

5. Step: Test
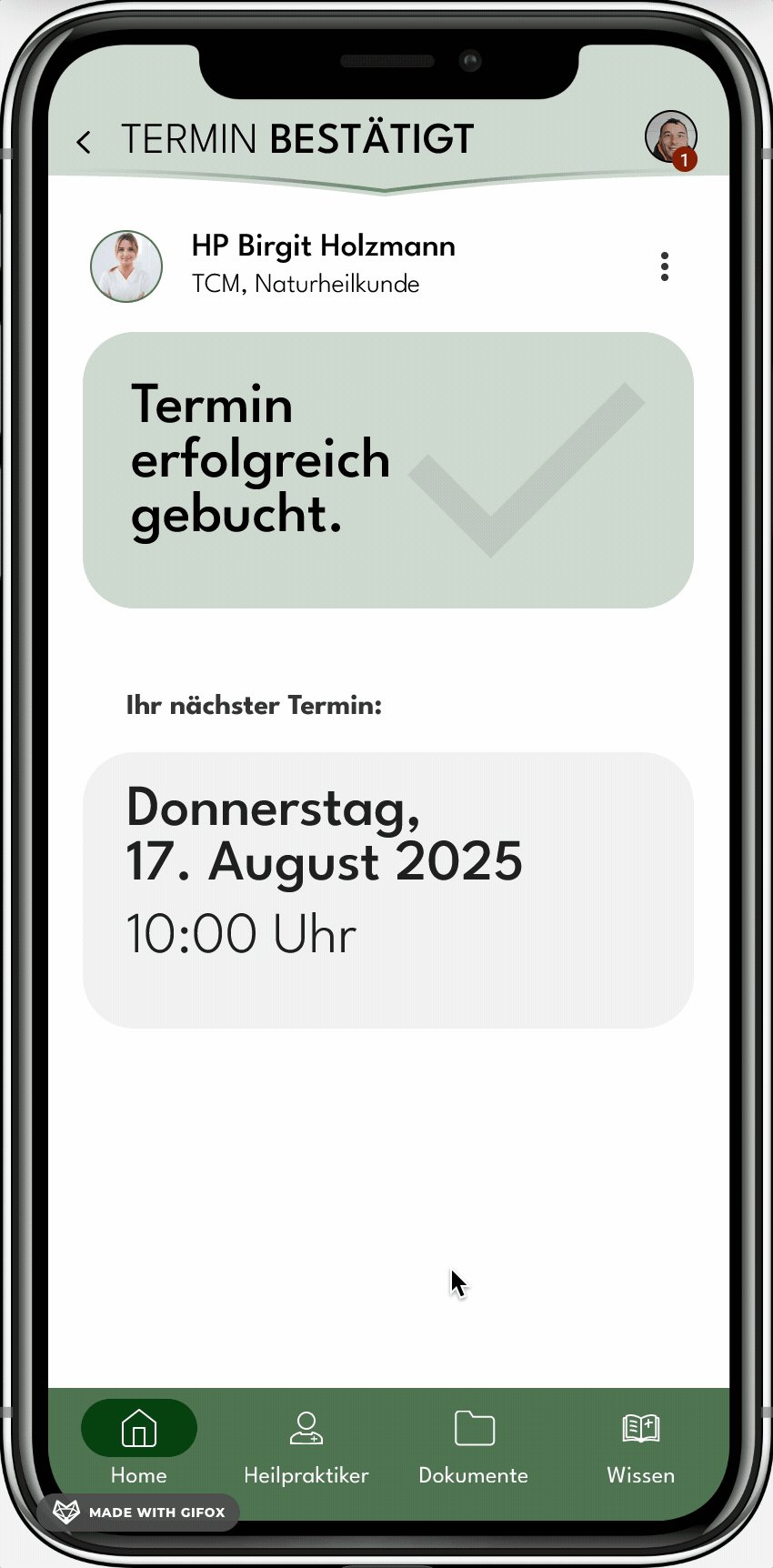
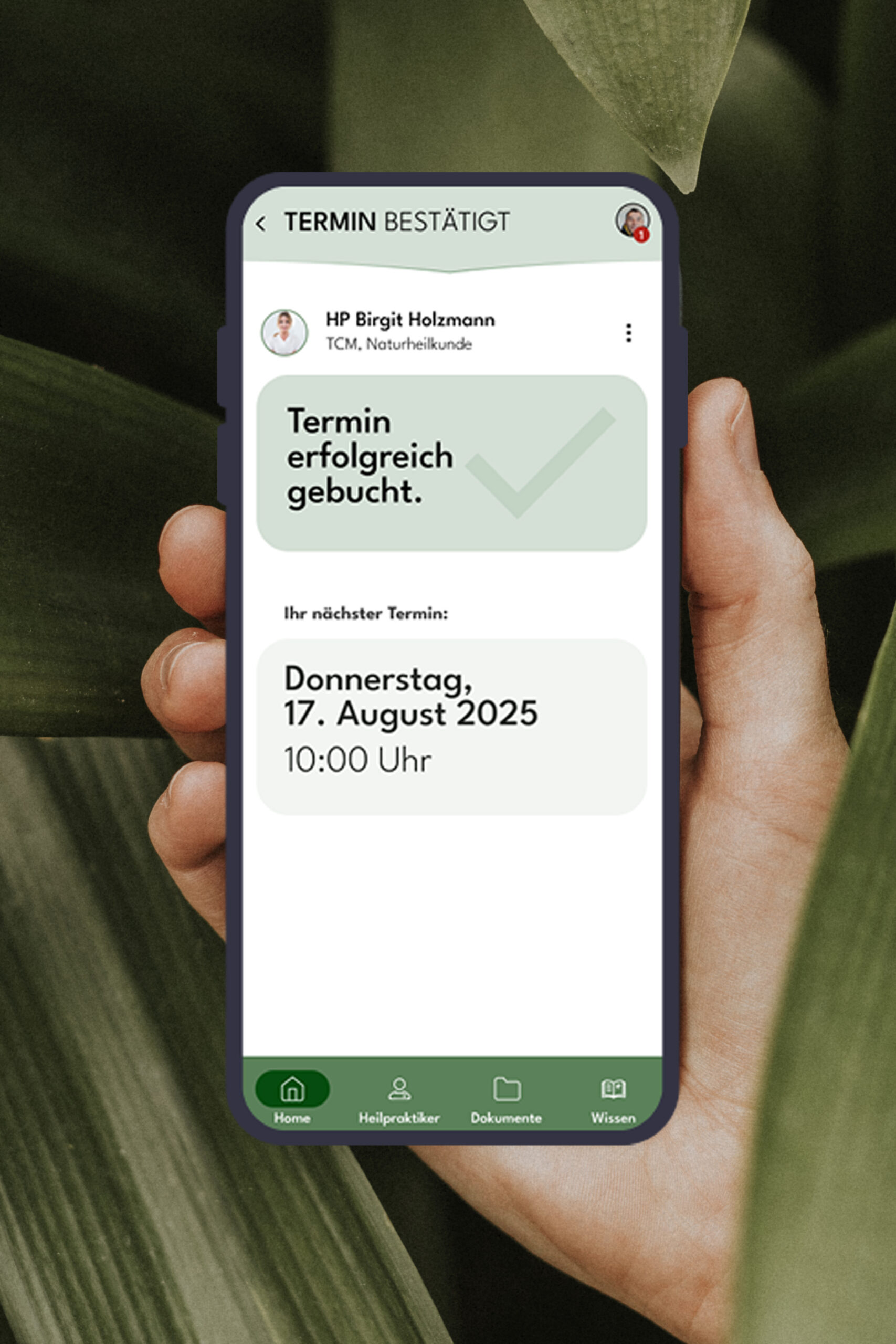
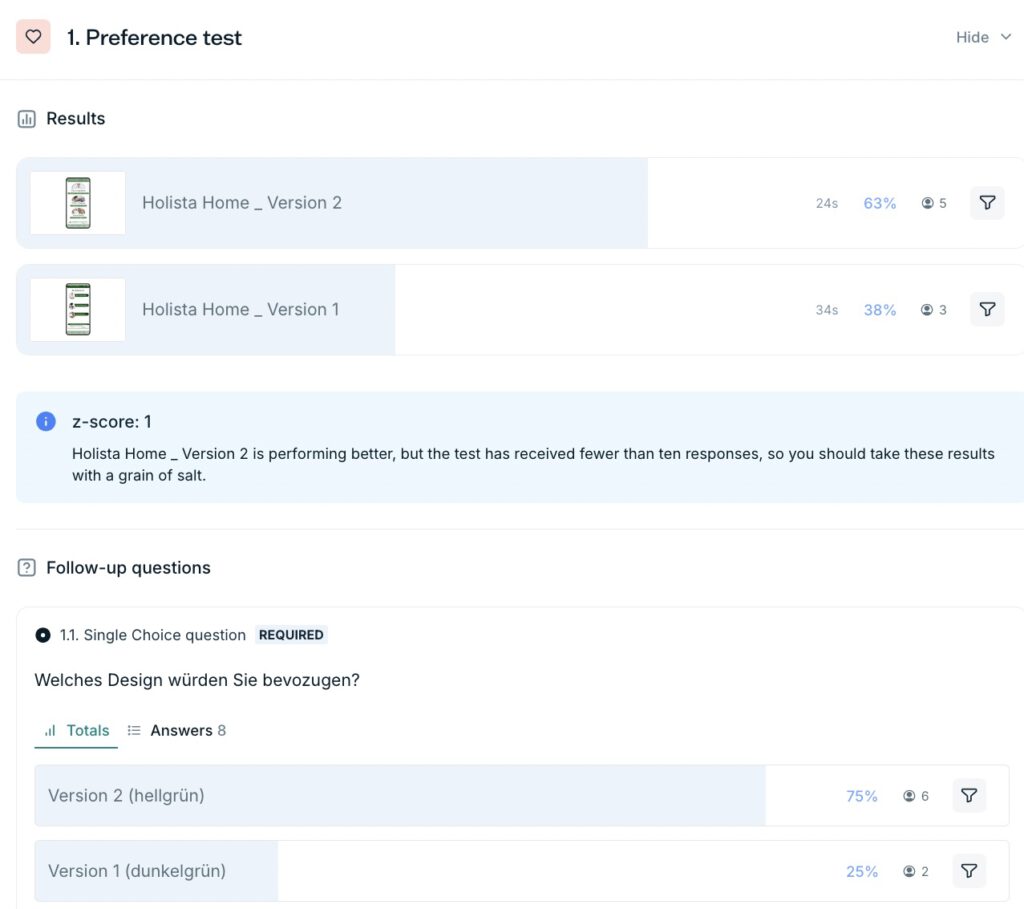
A/B-Test



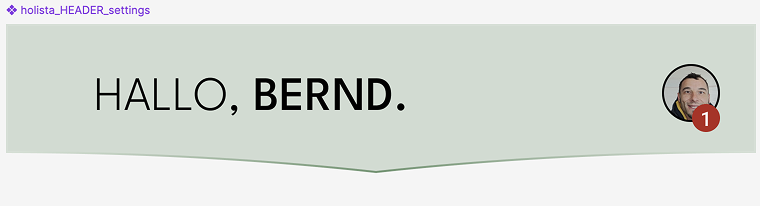
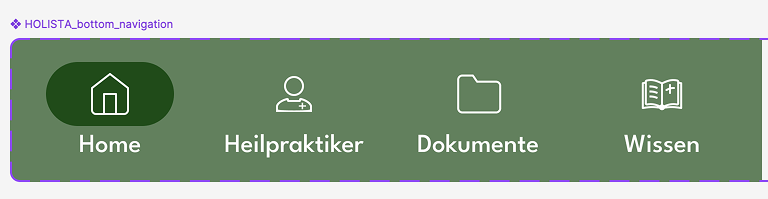
Im A/B-Test habe ich User über das Design des Home-Screens abstimmen lassen. Sieger: Screen rechts (hellgrün)
Auswertung
HOLISTA wurde in diesem Stadium mit den 10 Usability-Heuristiken von Nielsen geprüft. (Sichtbarkeit des Systemstatus, Übereinstimmung mit der realen Welt, Benutzerkontrolle und Freiheit, Konsistenz und Standards, Fehlervermeidung, Wiedererkennung statt Erinnerung, Flexibilität und Effizienz der Nutzung, Ästhetisches und minimalistisches Design.)
Fehler wurden erkannt und im Refining behoben.
Refining
Feedback zur Nutzerfreundlichkeit berücksichtigt und Prototypen validiert. Design iteriert und responsiv umgesetzt.

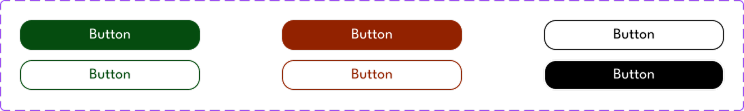
Im Refining habe ich auf Elemente des Material3 Design Kit zurückgegriffen um UX zu optimieren.
6. Step: Go live!
Dokumentation & Übergabe
- Design-Dokumentation für Entwickler erstellt
- Figma-Dateien strukturiert & kommentiert
- Style-Guides und Spezifikationen für eine klare Übergabe definiert
- In jeder Phase des Design-Thinking-Prozesses habe ich die entsprechenden Deliverables erfolgreich erstellt, sodass jeder Schritt nicht nur nutzerzentriert, sondern auch methodisch strukturiert erarbeitet wurde.







UX/UI DESIGNSTUDY
CareerFoundry
User Research & Personas
Competitive Analysis
Empathy Mapping & User Flows
Information Architecture
Prototyping & Wireframes
Usability Testing
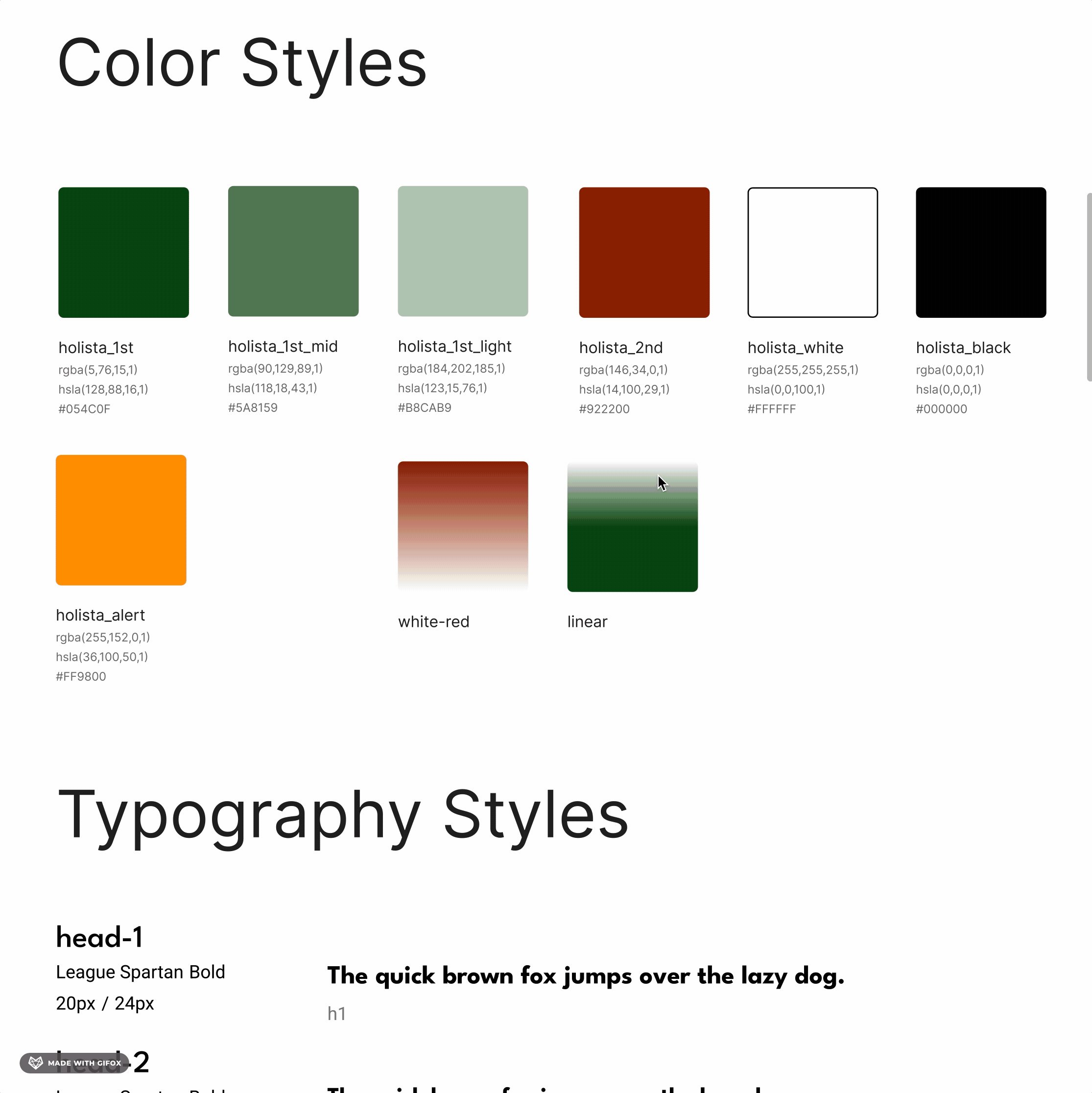
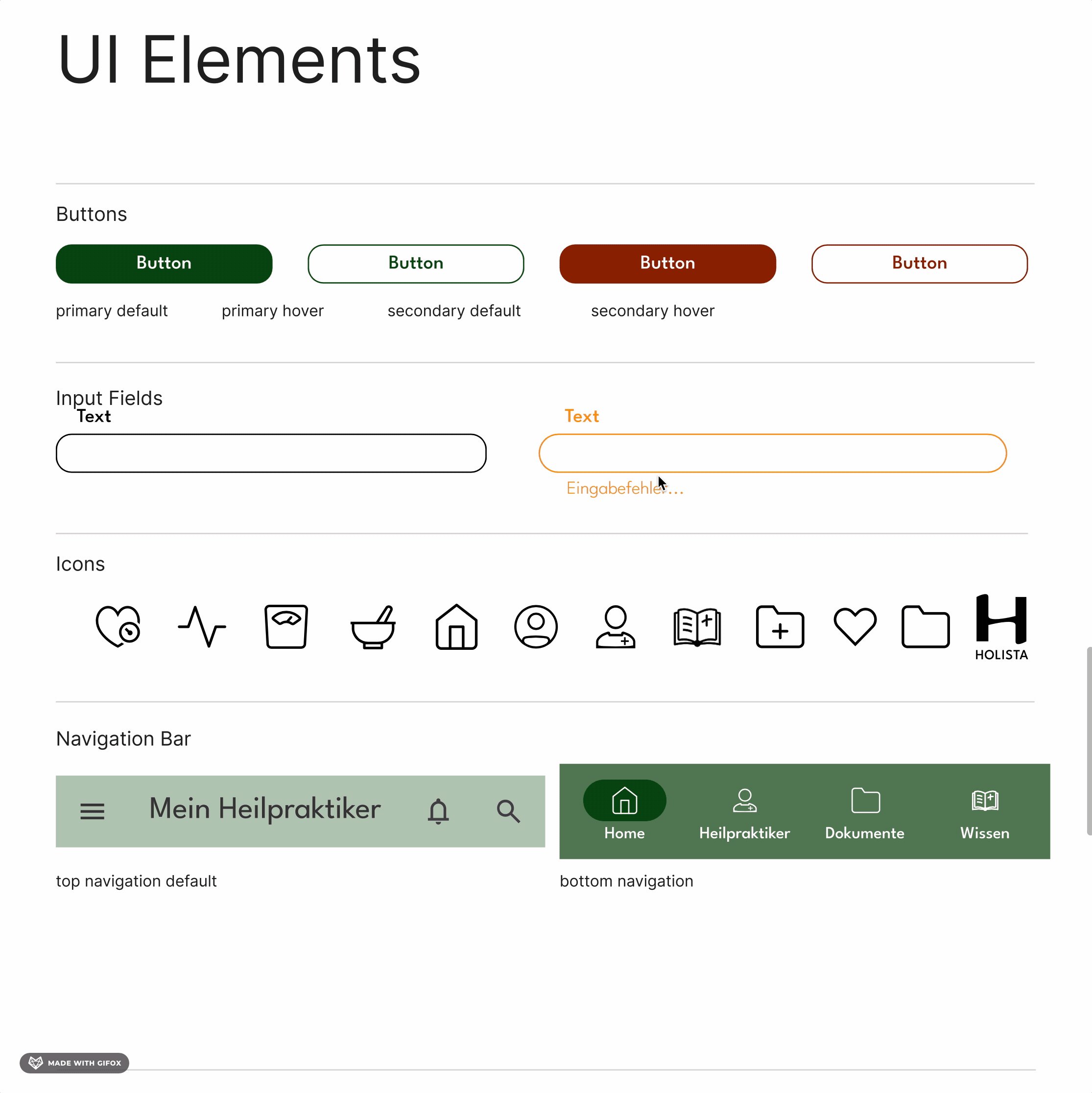
Visual Design